本記事は、freoの1.20.0より前のバージョンでのみ利用可能です。
1.20.0以降のバージョンではこちらの記事を参考にしてください。
freoの編集画面では、HTMLエディタが利用できます。
初期状態のfreoで利用できるHTMLエディタは、「TinyMCE」です。
例えば、エントリー登録画面、ページ登録画面の「本文」箇所にHTMLエディタが採用されています。

オプションでテキストエリア(複数行テキストボックス)を増やした時など、本文以外にもHTMLエディタ化したいテキストエリアが発生することがあると思います。
この記事では、編集画面内にある複数のテキストエリアをHTMLエディタに変更する方法を紹介します。
初期状態の解説
初期状態のfreoの編集画面では、idに「tiny_mce」が付与されているテキストボックスのみが、TinyMCE形式で表示されます。
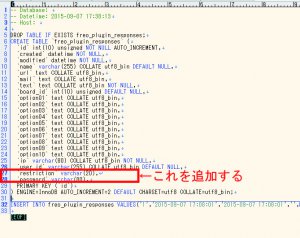
エントリー編集画面では、[freo/templates/internals/admin/entry_form.html]の24行目、ページ編集画面では、[freo/templates/internals/admin/page_form.html]の26行目に、
<textarea name="page[text]" cols="65" rows="30" id="tiny_mce">{$input.page.text}</textarea>
のように、id=tiny_mceが付与されています。
また、初期状態では、1画面内に表示できるHTMLエディタは1つのみです。
HTMLエディタ化するためのidが「tiny_mce」のみに限定されているから、また、idは画面内に1度しか使ってはならないからです。
よって、複数のテキストエリアをHTMLエディタ化するには、下記のようにしなければなりません。
TinyMCE化するテキストエリアに付与するIDを増やす
TinyMCE化するテキストエリアに付与するIDを増やせば、複数のテキストエリアをTinyMCEとして利用することができます。
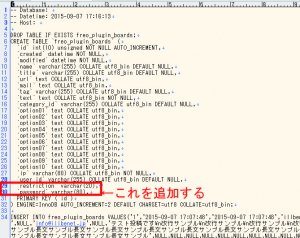
- [freo/js/admin.js]を開く。
- 120行目にTinyMCE化するテキストエリアに付与するIDを下記のように追加する。
(この例では、[sample1][sample2]のIDを追加してみます。)
elements: 'tiny_mce,sample1,sample2',
- [freo/js/admin.js]を上書きしてアップロードする。
上記の方法で、TinyMCE化するためのidを増やすことができます。
あとは、複数のテキストエリアを利用する編集画面のテンプレート内のテキストエリアに、上記方法で増やしたIDを付与すればOKです。
全てのテキストエリアをTinyMCEにする。
全てのテキストエリアをTinyMCEにする方法は下記の通りです。
- [freo/js/admin.js]を開く。
- 119行目を下記のように変更する。
- 120行目(下記の行)を削除する。
- [freo/js/admin.js]を上書きしてアップロードする。
上記の方法で、全てのテキストエリアをTinyMCE化することができます。
テキストエリアをTinyMCEにした後の注意
テキストエリアにTinyMCEを利用すると、入力する内容にHTMLタグを利用できます。
HTMLを利用しなくとも、改行タグ(<br />)や段落タグ(<p>~</p>)は自動的に挿入されてしまいます。
入力されたHTMLタグを反映した状態で画面上に表示するには、変数に[|smarty:nodefaults]という修飾子をつけなくてはなりません。
たとえば、ページのオプションID[arasuji]のテキストエリアにTinyMCEを使った場合、入力されている文章をタグを反映して表示するには、ページ用のテンプレート(例えば[freo/templates/internals/pages/default.html])の任意の箇所に、
{$page_associate.option.arasuji|smarty:nodefaults}
と入力してください。
続きを読む